序
不得不说
Handsome原生的时光机时间显示

不但不够直观
而且在手机这种小屏移动端的时候
还会出现错位的问题

非常影响使用体验
解决办法
定位文件
打开负责输出时光机内容的文件
博客根目录\usr\themes\handsome\component\say.php然后找到如下代码
<span class="text-muted m-l-sm pull-right"
datetime="<?php $comments->date('c'); ?>"><?php echo Utils::formatDate($comments, $comments->created, $options->dateFormat); ?>
</span>
修改文件
直接用以下代码替换掉上述代码
<span class="text-muted m-l-sm pull-right"
datetime="<?php $comments->date('c'); ?>"><?php echo date("Y年m月d日 H:i:s",$comments->created); ?>
</span>大功告成
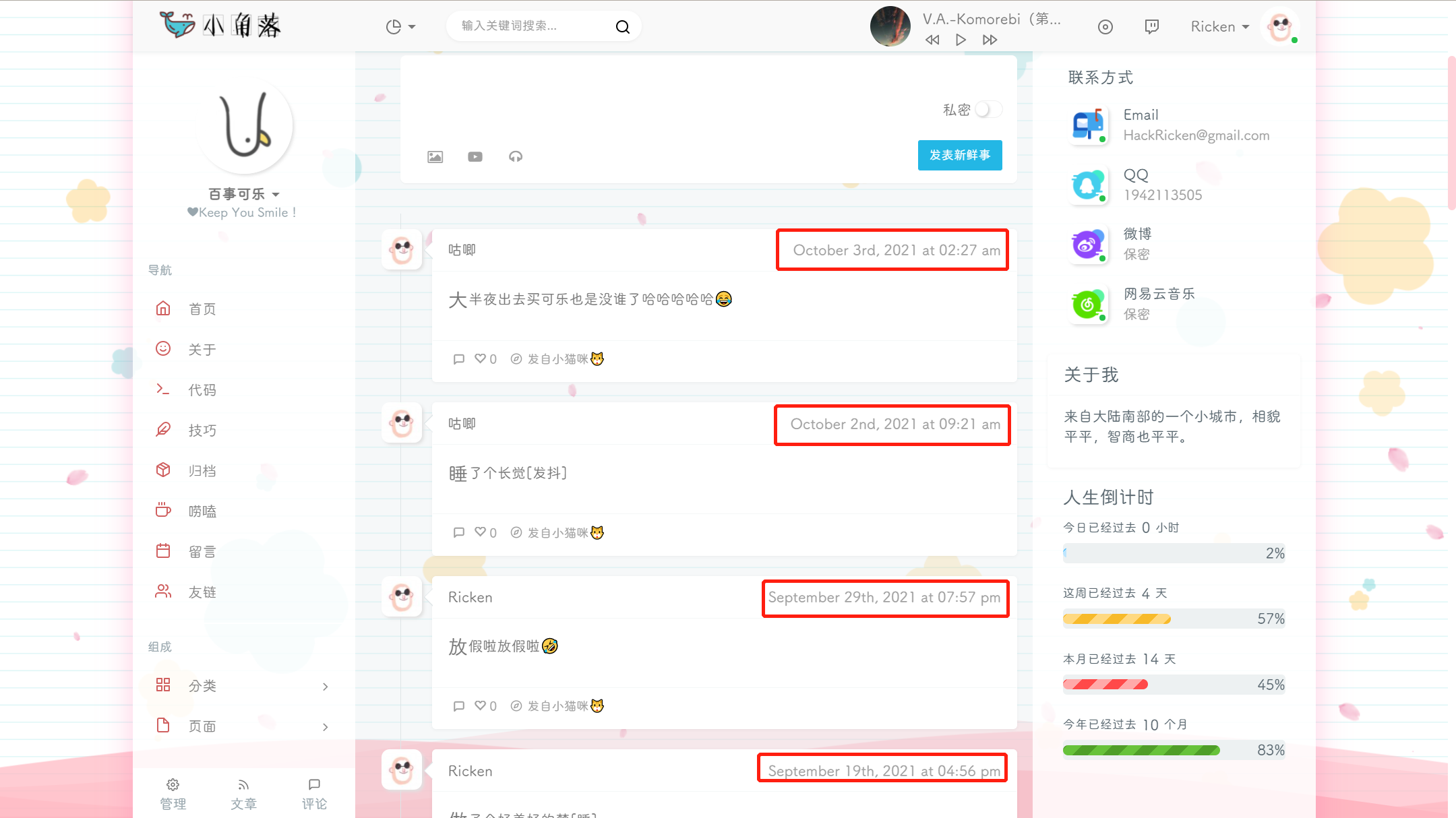
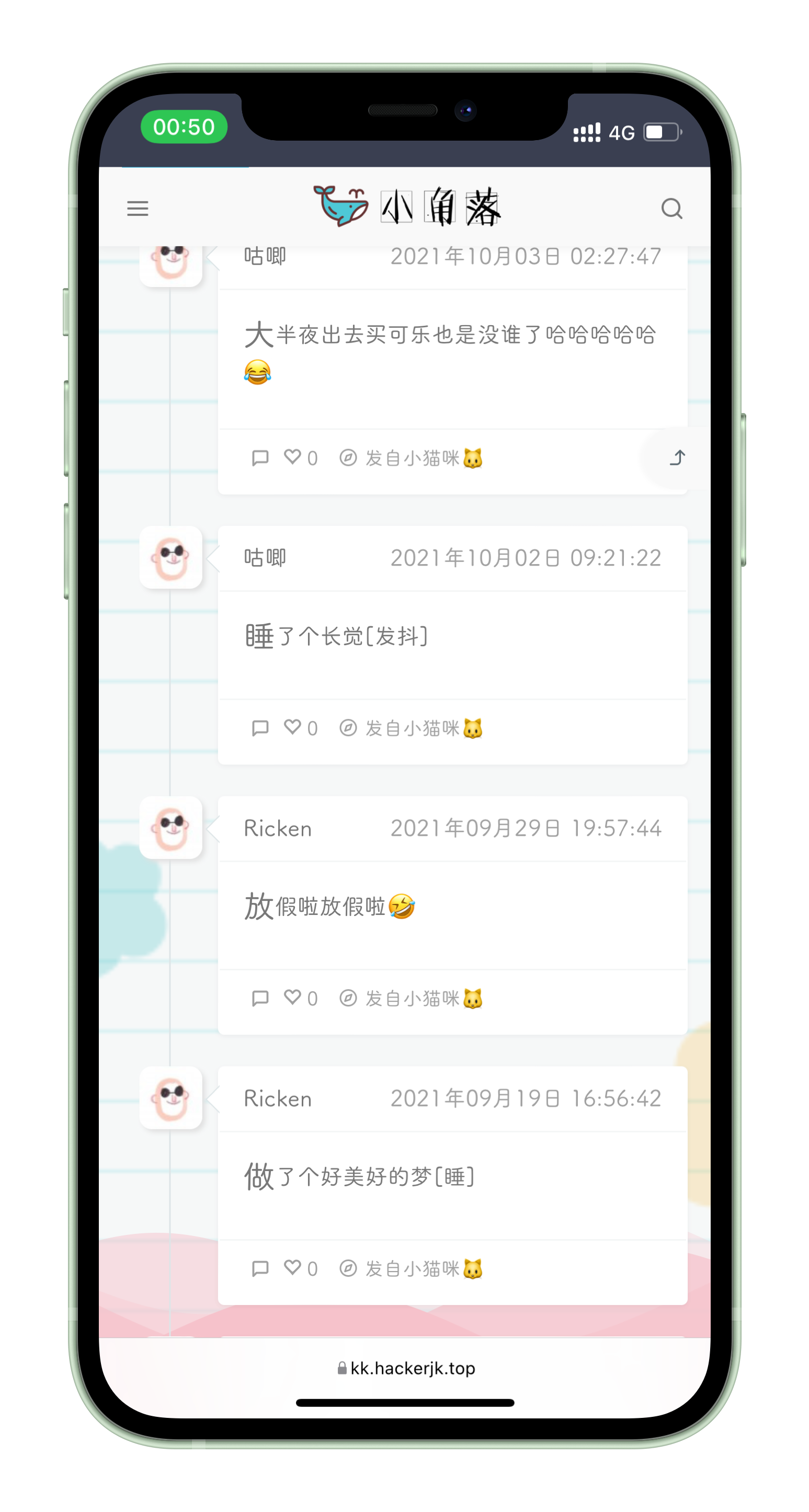
以下为修改好的效果
电脑端显示

手机端显示

自定义样式
如果你不喜欢原生样式
也不喜欢我这种样式
那么还有一种选择适合你
在第二步的如下代码中
<span class="text-muted m-l-sm pull-right"
datetime="<?php $comments->date('c'); ?>"><?php echo date("Y年m月d日 H:i:s",$comments->created); ?>
</span>其中的Y年m月d日 H:i:s可以进行按照如下网站教程自我修改